Kafka UI 是一個open source的 kafka UI 介面工具.
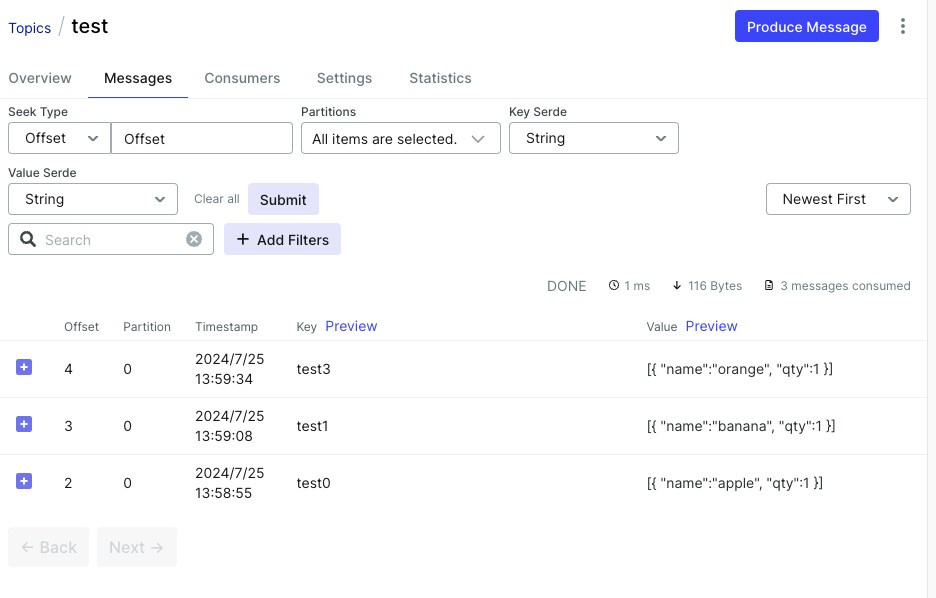
主要是可以讓你查看Kakfa內各topic狀態、partition內資料訊息內容....等等,另外就是Filter的規則設定.
建置kafka UI + kafka
docker-compose.yml
version: '3'
services:
kafka-ui:
container_name: local_kafka-ui
image: provectuslabs/kafka-ui:latest
ports:
- "8080:8080"
environment:
DYNAMIC_CONFIG_ENABLED: true
KAFKA_CLUSTERS_0_NAME: "local"
KAFKA_CLUSTERS_0_BOOTSTRAPSERVERS: "kafka:9092"
kafka:
container_name: kafka
image: bitnami/kafka:latest
ports:
- "9092:9092"
environment:
KAFKA_BROKER_ID: 1
KAFKA_ZOOKEEPER_CONNECT: "zookeeper:2181"
KAFKA_LISTENERS: "PLAINTEXT://0.0.0.0:9092"
KAFKA_ADVERTISED_LISTENERS: "PLAINTEXT://kafka:9092"
zookeeper:
container_name: zookeeper
image: bitnami/zookeeper:latest
ports:
- "2181:2181"
environment:
ALLOW_ANONYMOUS_LOGIN: "yes"
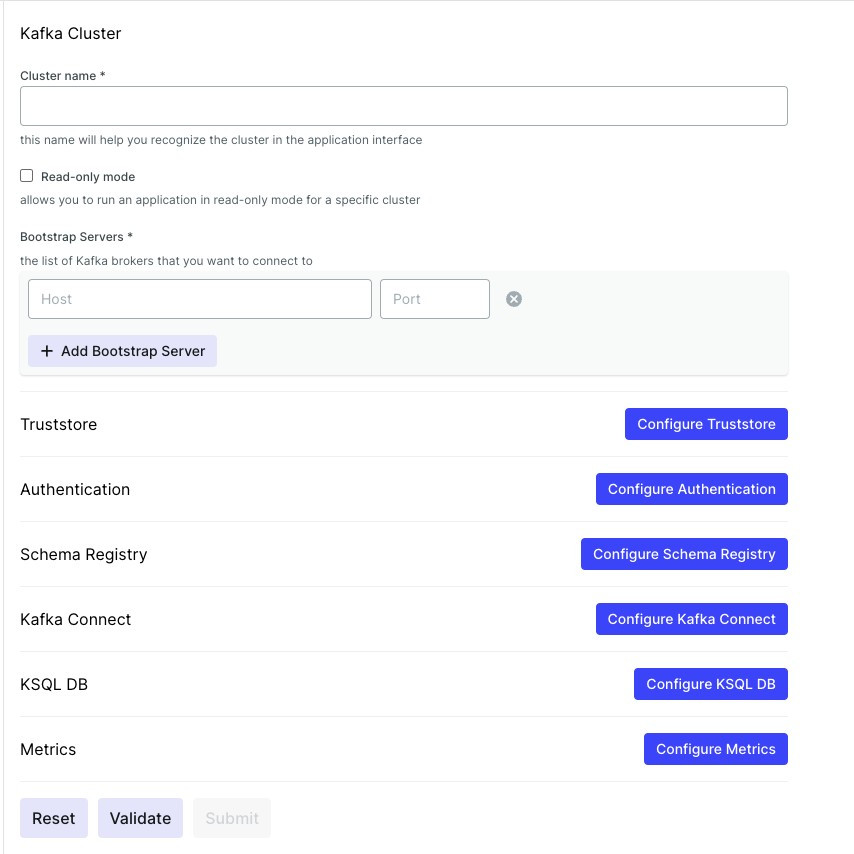
設定連線資訊
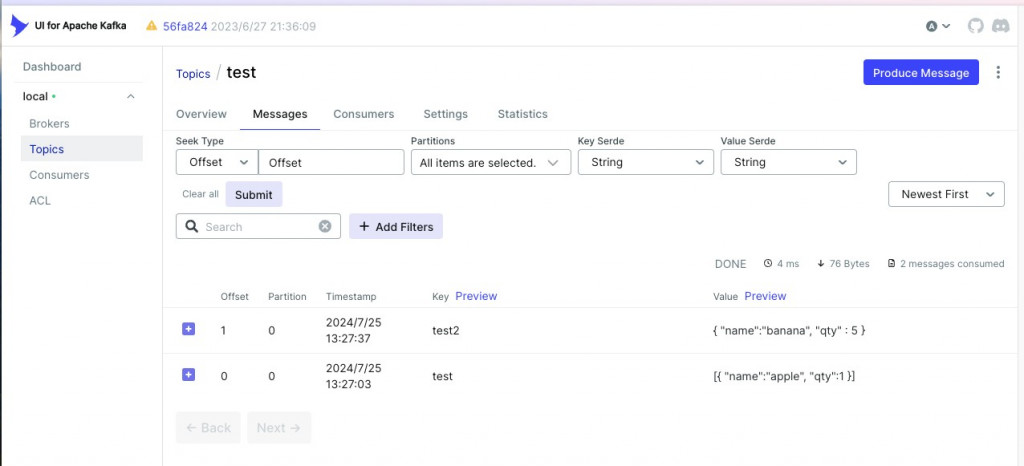
概覽畫面
官方文件有提供一些簡單的範例
keyAsText,value.name....等等,但如果你的訊息格式是Array形態或其他的呢?
這時候就可以引入 JsonSlurper
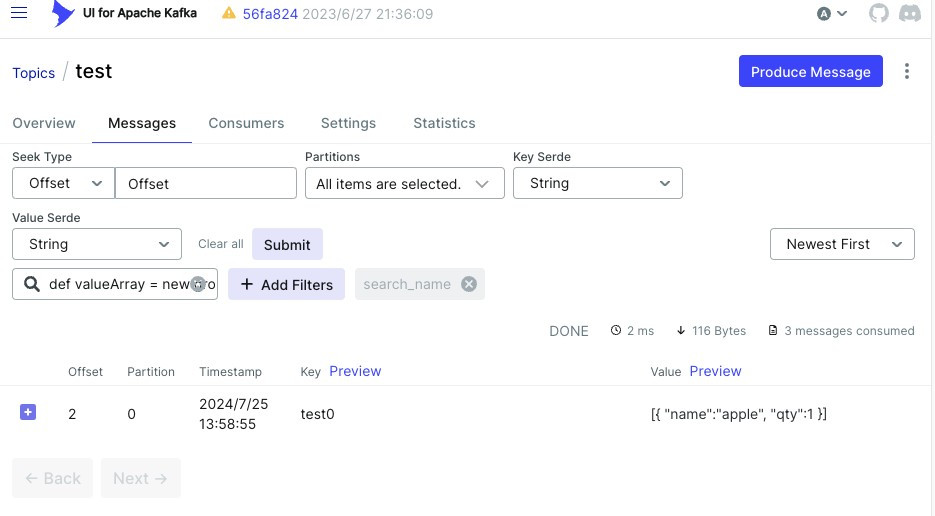
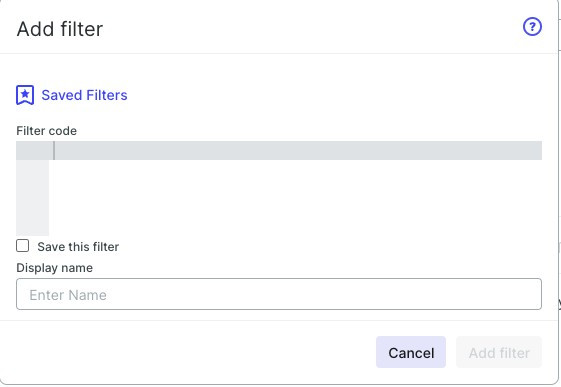
設定filter畫面
加入客製化的filter
def valueArray = new groovy.json.JsonSlurper().parseText(valueAsText)
// 初始設置值
def containsName = false
// 遍歷陣列中的每個元素,檢查是否有任何一個包含"apple"
for (String element : valueArray) {
if (element.contains("apple")) {
containsName = true
break
}
}
containsName
Before
After Setting Filter